
Company Info
Obsidian is an innovative cybersecurity company that that offers a cloud detection and response solution. Powered by machine learning, Obsidian’s platform provides tools to identify potential security compromises based on abnormal user activity.
Team
Cassandra Hoo – UX Designer
Christine Benedict – Product Manager
Greg Puett – Researcher
Project Overview
Security is a 24/7 job. Obsidian tasked our team to create a native mobile app that can alert their users of potential security threats. The users will be able to take appropriate action anytime and anywhere.
The Process
Research & Discovery – Our team conducted interviews with stakeholders and potential users to understand the cybersecurity space. This included their needs and work processes.
Product Requirements Document – Our Product Manager created a list of design and development specifications based on what we learned from our research & discovery phase.
Design and User Testing – We went through two phases of design and user testing. For the first phase, we designed a clickable, mid-fidelity prototype. After analyzing the results and feedback from our user testing, we created a clickable high-fidelity prototype. After testing this prototype, we produced a product requirements document, a research report, and recommendations for the next phase.
Promo Video
Primary User
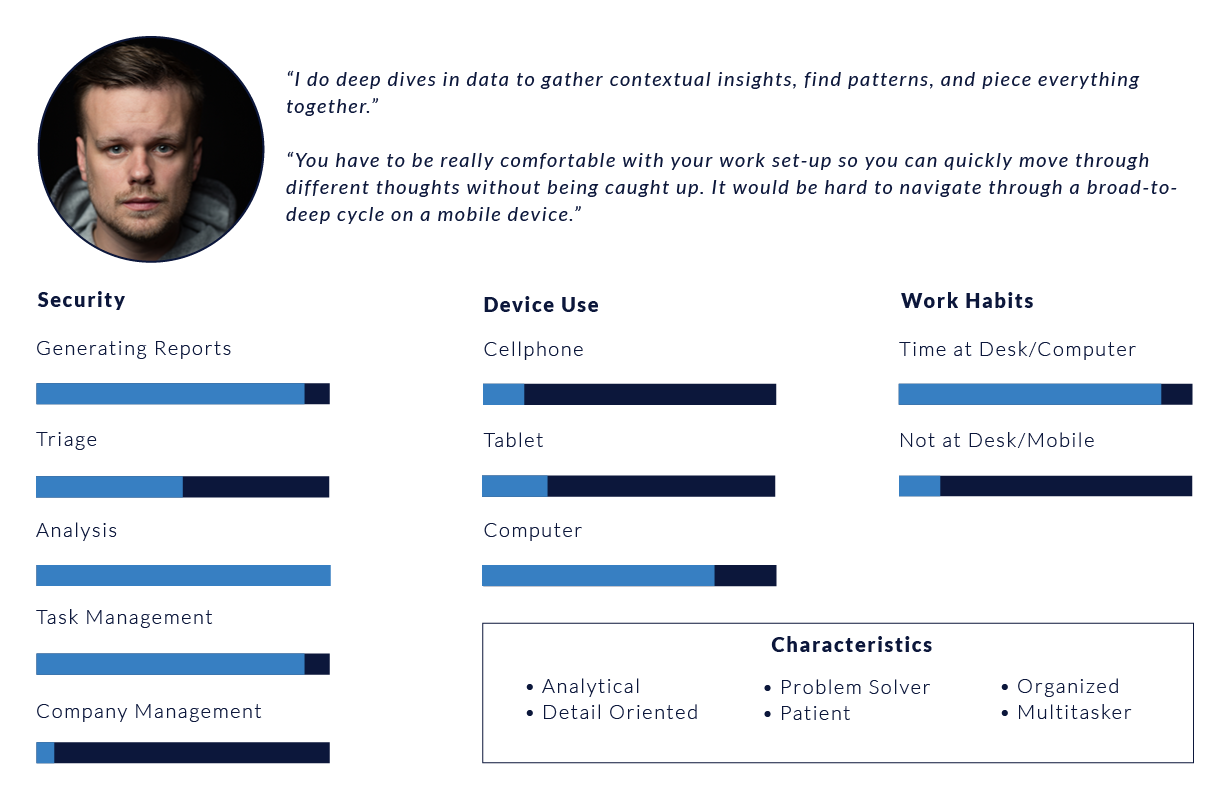
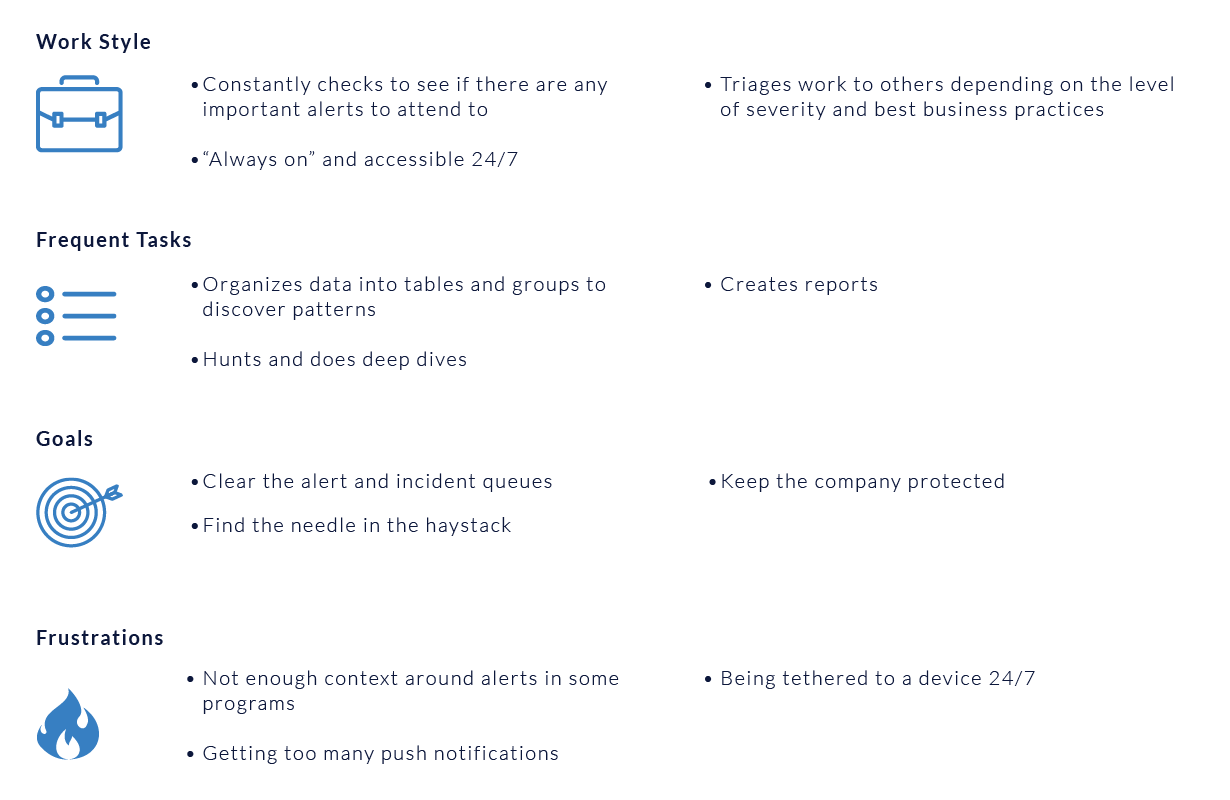
Security Analyst Proto-Persona
During the discovery phase, the Security Analyst emerged as the primary target user for the mobile platform.


Security Analyst User Flows
After compiling the data from interviews with multiple Security Analysts, we discovered two distinctive user flows: “Being Notified” and “Hunting.” We designed the specifications and features of our app based on these two main user flows.
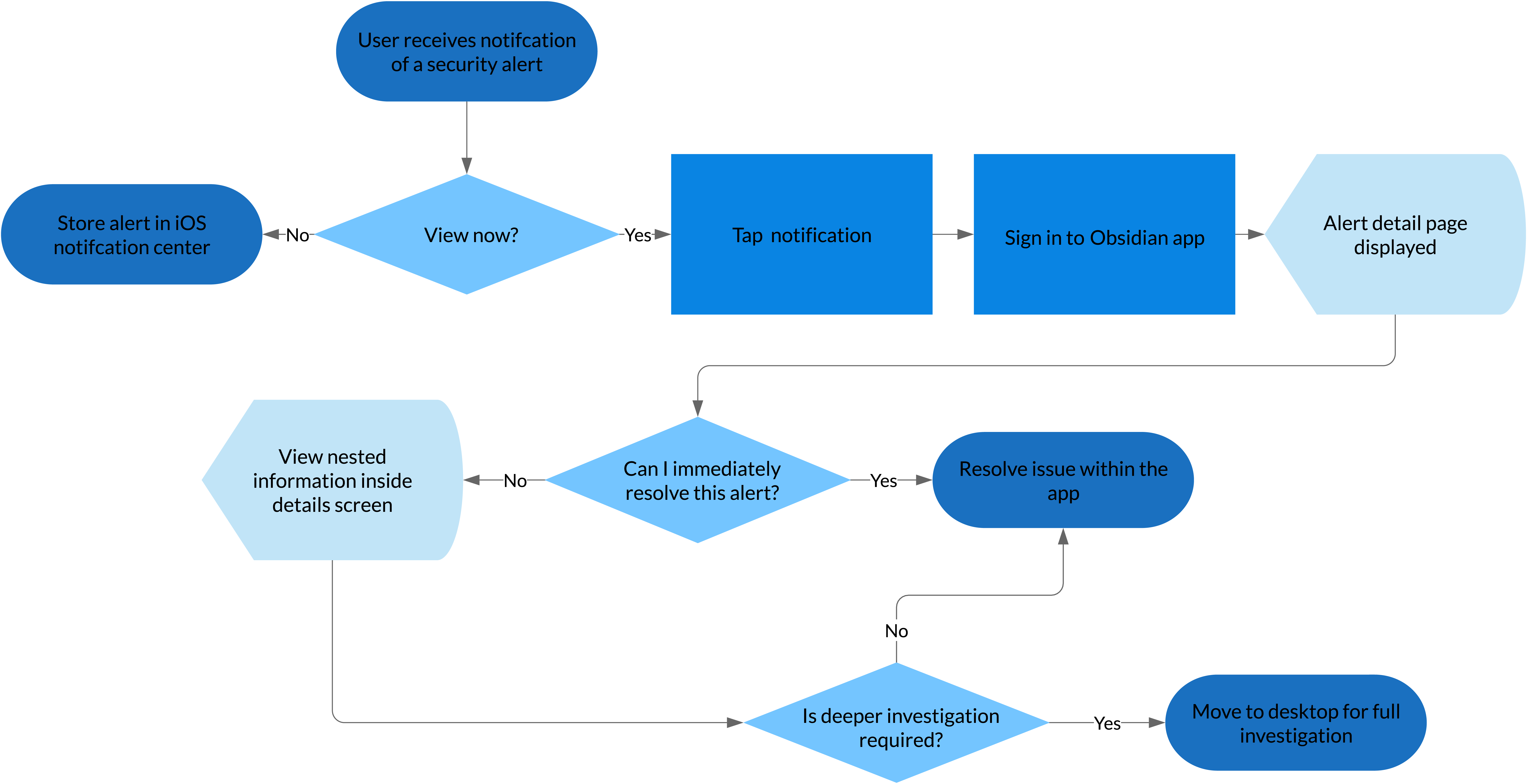
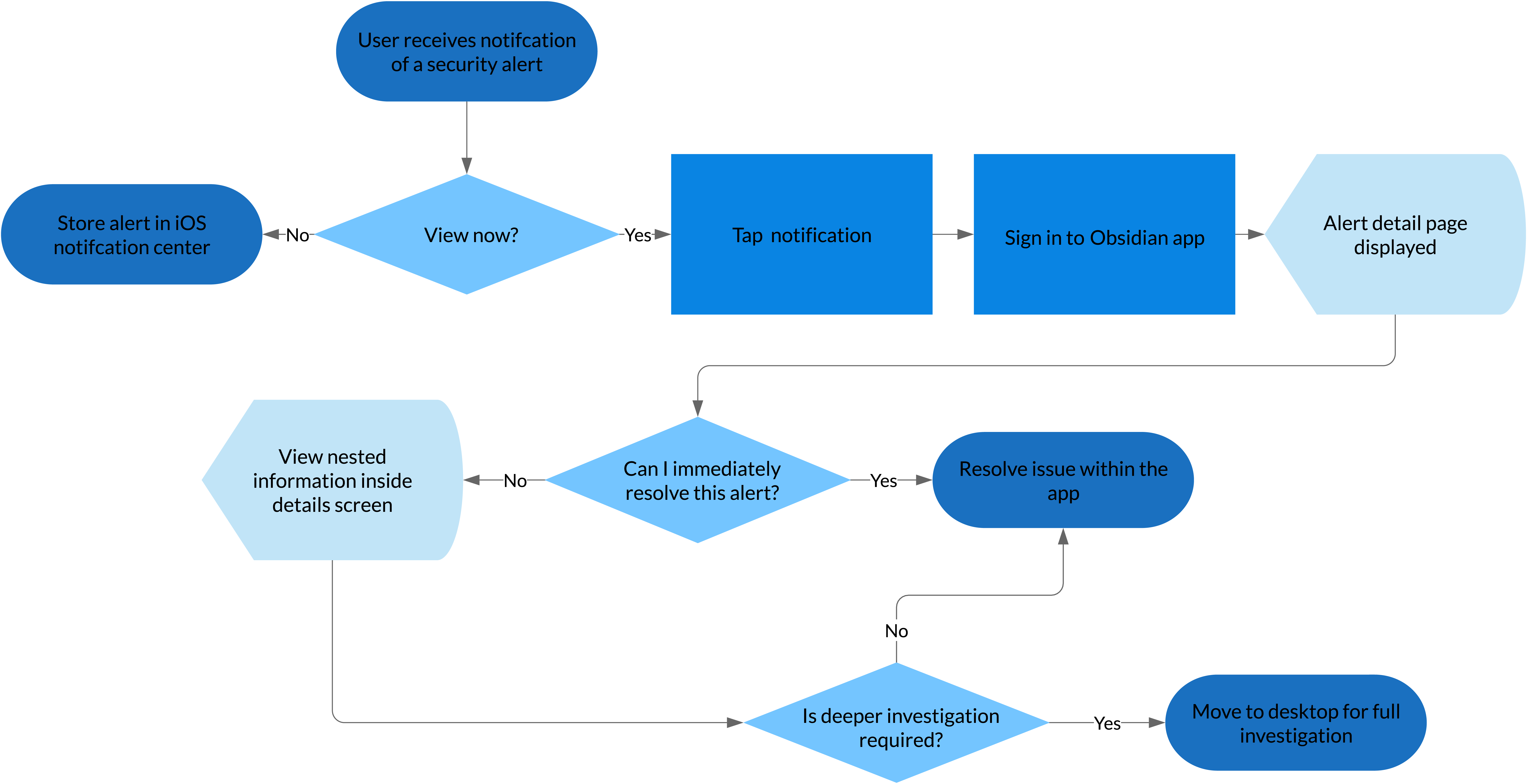
“Being Notified” User Flow – The Security Analyst’s process of viewing a notification and deciding what steps to take next.

“Hunting” User Flow – Browsing the app to view reports and alerts.

Key Features
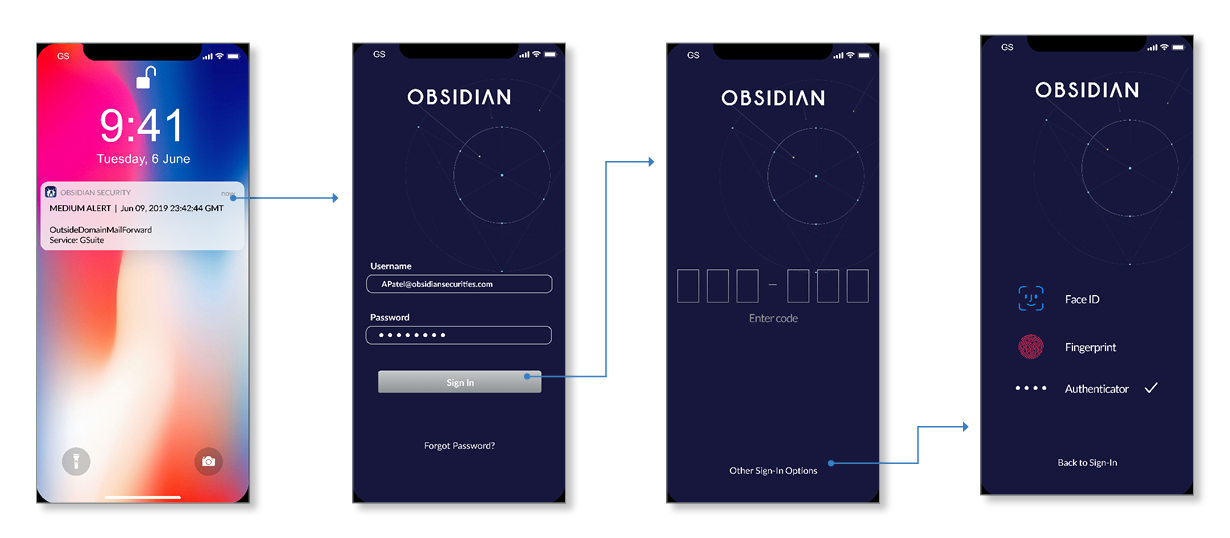
Push Notification to Login Screen
Users can securely log in via two-factor authentication, Face ID, or Fingerprint.

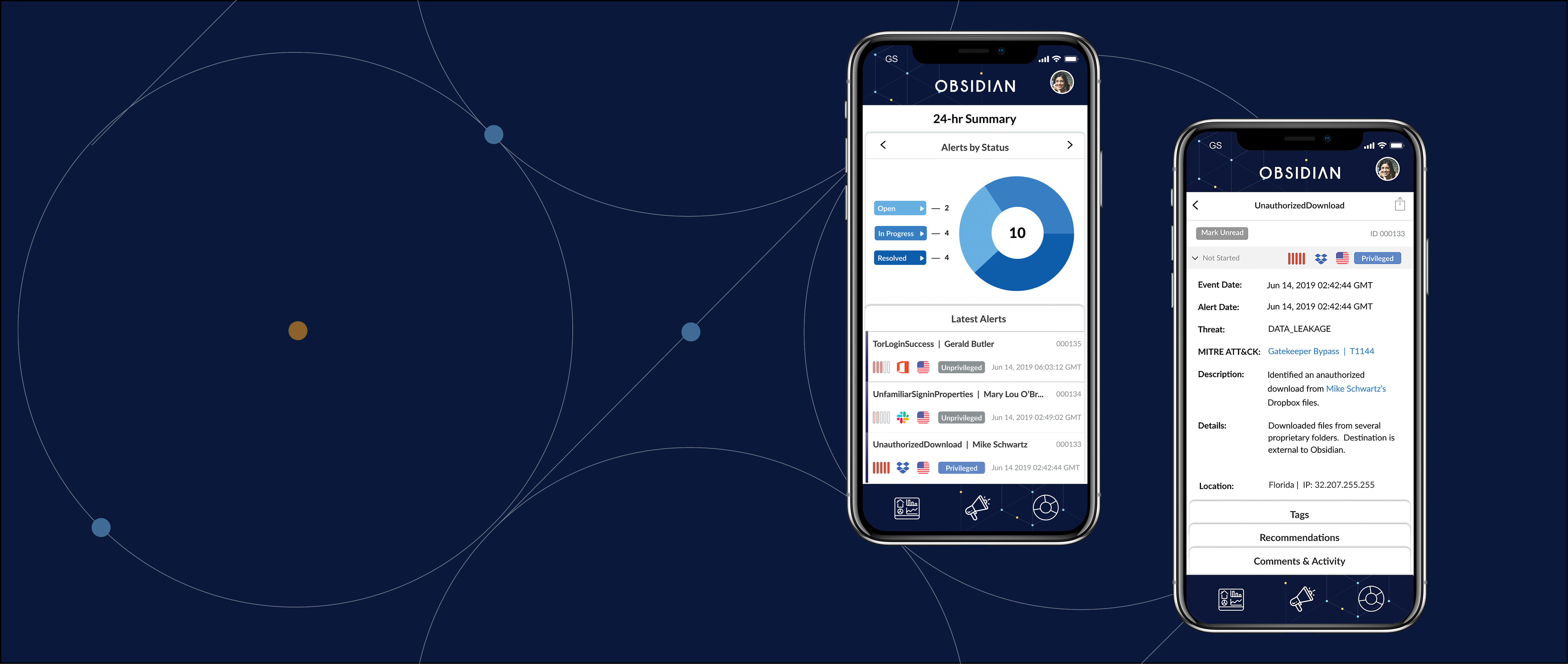
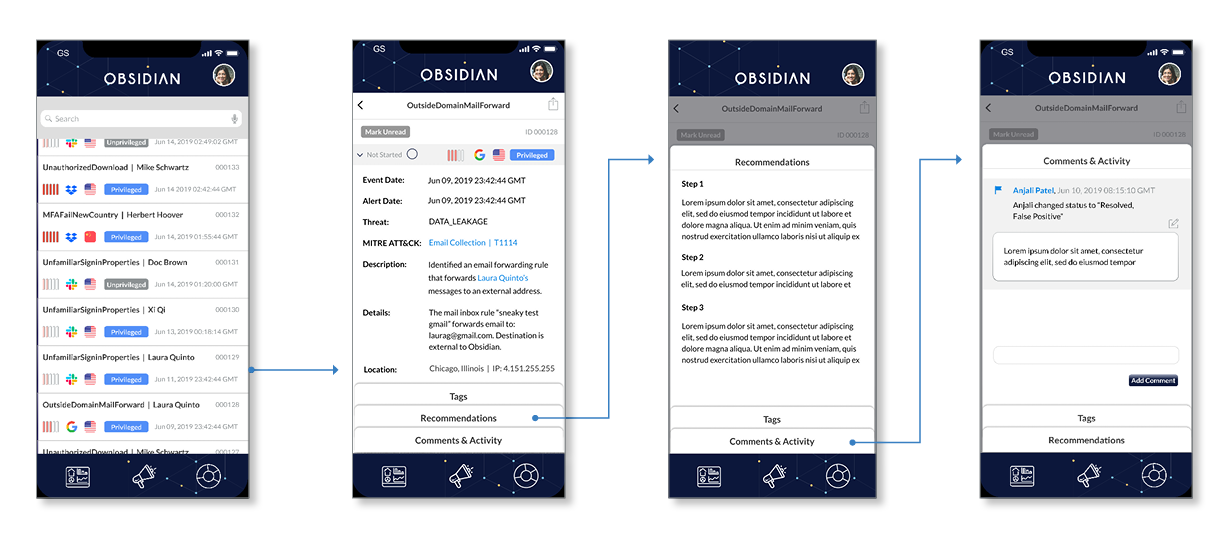
Alerts Overview and Details Screen
A user can view a multitude of alert information — such as severity level, country of origin, user privilege, threat, and recommendations — so that they can make an educated decision conveniently on their mobile device anytime and anywhere.

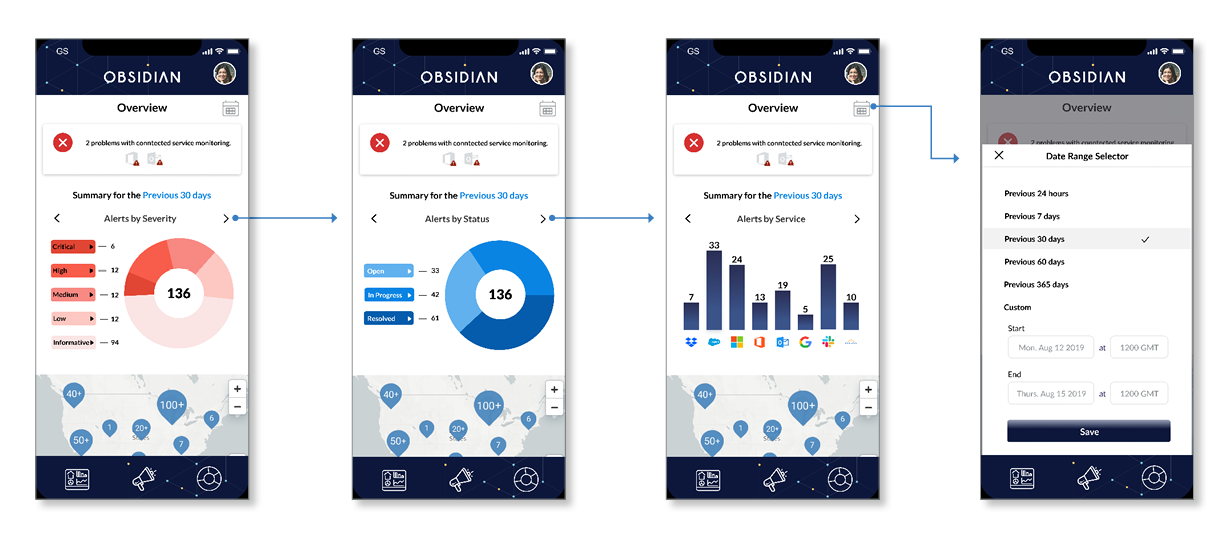
Summary Screen
The summary screen visualizes data in an easy to understand way so that users can see the overall security health of an organization within a couple of swipes and clicks.